
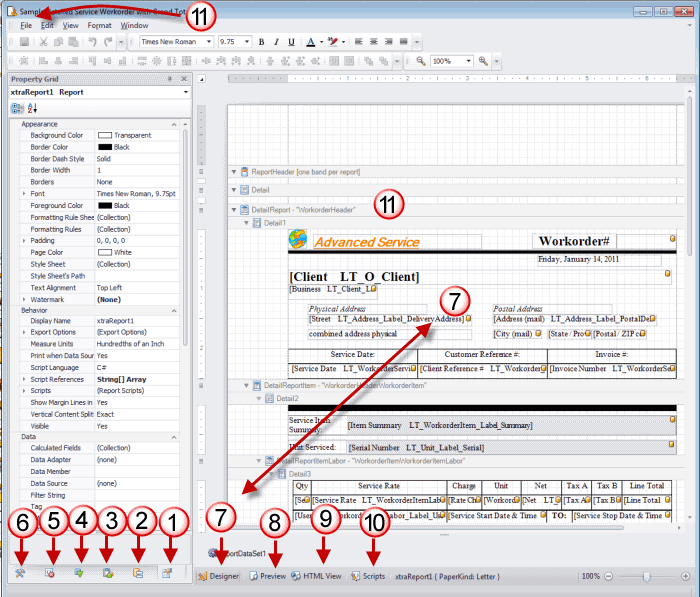
The Report Designer is where you design and edit a report template
The Report Designer is shown when you have created a new report template
The Report Designer is shown when you are customizing an existing report template
The Report Designer consists of the following layout elements:
1. Properties panel - (shown clicked on in the screenshot above). This panel is used to change properties of the report elements (entire report, or individual bands, controls and/or datafields) including font, border, scripts, what datafield bound to and more
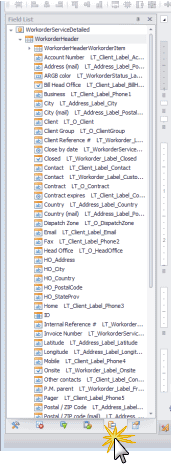
2. Field List panel - Shows the structure of a report's data source, and is used to bind report controls to data. . You can drag datafields directly onto the design area from here too!

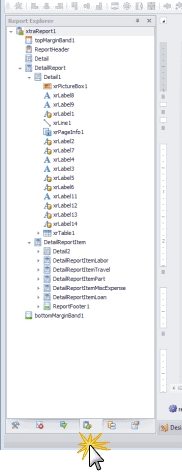
3. Report Explorer Represents the Report Explorer tree in the report designer. It shows a report's structure in a tree form and provides easy navigation through the report.

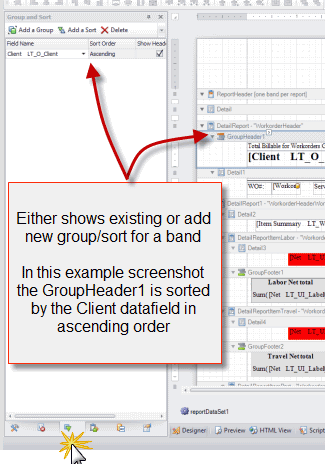
4. Group and Sort Allows you to quickly perform grouping and sorting operations throughout a report, and visually represents the report's grouping structure.

5. Scripts Errors panel - When errors are found in a report's scripts (after clicking Validate in the Scripts tab), lists these errors. Clicking an error opens the corresponding script section in the Scripts tab.
See also using scripts in report templates
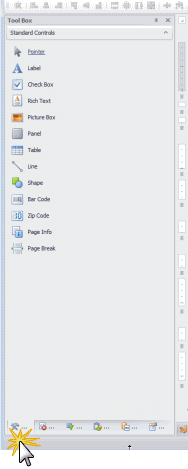
6. ToolBox panel - This toolbox contains all the report controls and is used to drag and drop new controls onto the report's area.

7. Design Panel The main element in the End-User Designer which allows a report's layout to be edited. It contains rulers, design and preview tabs, a status panel and the current report's surface, including its bands and controls.
8. Preview To view results of what you have presently designed. Very useful as you do not have to close the report template while it is in design mode to test it out
9. HTML View To view results of what you have presently designed if was viewing via a web browser.
10. Scripts To view all existing scripts for this report template. Can also edit the scripts via this. See also using scripts in a report template
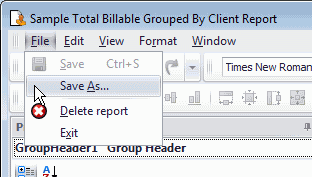
11. Menu Represents the main menu where you save any customizations, or delete the report template.
Includes also the toolbars where you can format text and design.
File menu option is where you would Save As or delete the report template.

When discussing aspects of customizing report templates, we encourage you use this terminology so everyone is in the same loop.