You can include additional text on the header of your Client RI pages or the footer of these pages or both header and footer, or not show at all.

For example, you might want to include in the header of each of these pages your company logo and your telephone number to provide assurance to your client they are logged into the correct website and to display additional means of contact if they have any questions.
1. How to edit
The RI setup file has installed two example files to your AyaNova program folder (i.e. on a 64bit computer would be C:\Program Files (x86)\Ground Zero Tech-Works Inc\AyaNovaRI\Customize):
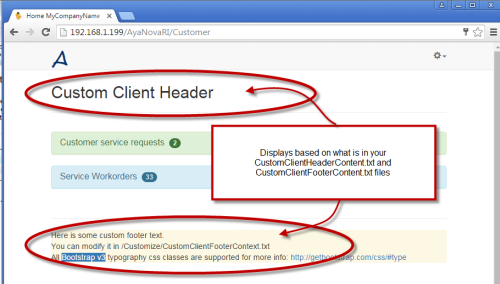
CustomClientHeaderContent.txt
CustomClientFooterContent.txt
1.Edit either of these files using Notepad.
3.It would be suggested to make a copy of your edited files, so in the future when running the AyaNovaRI setup file again to update to the latest version which will overwrite your existing Custom text files, you can just replace with your backup copy.
If your Client RI sees a file specifically called CustomClientHeaderContent.txt located in its Customize folder, it will load that file's HTML code as the header for your Client RI
The default text is:
<h2 class="text-left ">Custom Client Header</h2>
<hr/>
If your Client RI sees a file specifically called CustomClientFooterContent.txt located in its Customize folder, it will load the file's HTML code as the footer for your Client RI.
The default text is:
<hr/>
<p class="bg-warning">
Here is some custom footer text.<br/>
You can modify it in /Customize/CustomClientFooterContext.txt <br/>
All <span class="bg-primary">Bootstrap v3</span> typography css classes are supported for more info:
<a href="http://getbootstrap.com/css/#type">http://getbootstrap.com/css/#type</a>
</p>
If you do not want either of these to show:
1.Rename the appropriate file (we would suggest NOT to delete, in the event you want to use at a later date)