Report template editor¶
AyaNova features a built-in report template editor and reports can be created and customized directly within AyaNova.
We strongly recommend you only modify copies of the stock report templates using the Duplicate menu option so you have the original report for reference if something isn't working in your customized version. If you require replacement stock report templates contact AyaNova support department with your AyaNova version and the templates you require.
AyaNova report templates are based upon commonly used web technology and are HTML based template documents that are used with the Handlebars templating language to generate HTML documents that are rendered to .PDF Portable document format files.
HTML, CSS and Javascript along with Handlebars templates are used to customize the existing reports in AyaNova and make new ones.
How reports are rendered by AyaNova¶
When a report is rendered the following steps take place behind the scenes:
- A request is made to the server providing a report template ID, selected business object id's or a DataList name and filter / sort options.
- The server retrieves the report template from the database, "re-hydrates" the business objects in memory, spins up a temporary "headless" web browser to do the rendering and feeds the data, report template and related objects to the browser to be processed by the Handlebars templating engine
- The resulting HTML document is rendered and converted to a .PDF format document, saved to a temporary location at the server and a download URL is sent back to the user's browser to download and open the .PDF document.
Mobile devices¶
Small mobile touch devices (smartphones with < 600 pixel wide screens) are not supported for report editing due to currently unsupported use with the open source code editor component we use however we may support that in future if they enable it. iPad and other tablets appear to work for report editing "in a pinch", however a PC with a keyboard and mouse is the most efficient tool for editing report templates.
Note that viewing reports is supported on all devices, only editing is unavailable for smartphones.
Selecting¶
Report templates can be selected in AyaNova in the following places:
- AyaNova business object edit forms
- AyaNova business object data tables
- Report picker
- Customer notification subscriptions
- Global settings Customer login self-service feature
Viewing¶
All report templates available are displayed in the Report templates data table
Report designer tabs¶
Properties¶

These are the general properties of the report:
Namethe name of the report as it is displayed to users for selection; no two reports for the same object type can have the same name, however you can re-use a name for reports for different AyaNova TypesWho can selectthis sets which User Roles are allowed to access the report. (Security note: no matter what is set here, the server will still not provide data to a report if that data is outside of the Roles of the current user so reporting is not a way circumvent AyaNova Role security)Typethis controls the Type of AyaNova object for which this report will be offered as an option. This is useful for duplicating a report for use with a different type of object. For example if you have a report made for a Customer type object you can save a copy and change the Type to HeadOffice for use with a Head Office type object as the fields are almost identical so it will work for either object with only slight changesActivethis controls report availability to users. Set to inactive to keep a report template in the databse but not make it available to usersNotesabout the template, only displayed in the designer UI, usually reference notes for the people involved in designing the reports
PDF Options¶

overview¶
Report generation consists of two distinct and separate processes: Processing the the report html template to generate an HTML web page and secondly rendering the generated HTML page to a PDF document for the final report. The PDF Options tab of the report designer controls settings related to the rendering and appearance of the output PDF document which contains the report.
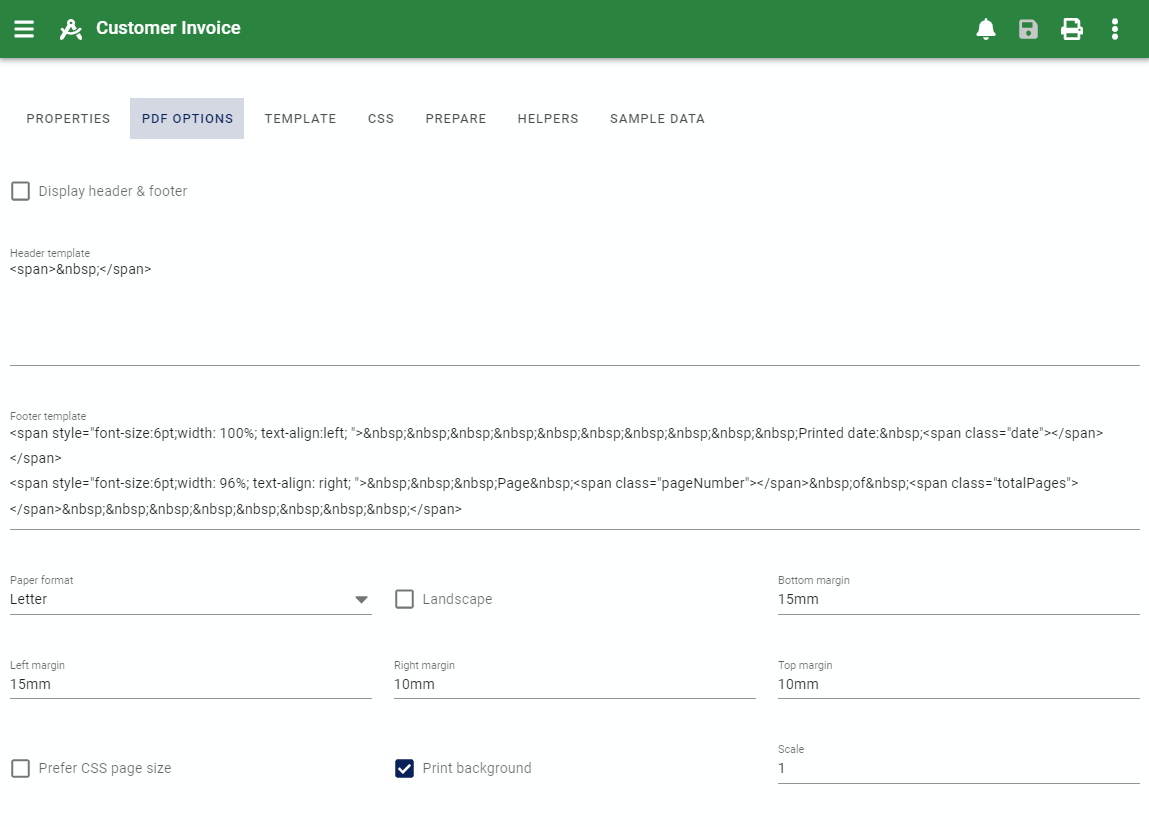
PDF settings¶
Display header & footerif checkmarked then the header and footer templates will be inserted into the output PDF documentHeader templateHTML template for the PDF header. Use HTML markup with following classes used to inject special values into themdateformatted print datetitledocument titleurldocument locationpageNumbercurrent page numbertotalPagestotal pages in the documentFooter templateHTML footer template, uses same properties as header templatePaper formatStandard paper size format, choose from list of supported formatsLandscapeOutput in Landscape vs Portrait formatBotttom / Left / Top / Right MarginMargin values formatted as a number and unit. Valid units arepx- pixel,cm- centimeter,in- inch,mm- millimeters e.g. "11 mm"Prefer CSS page sizePrioritizes any CSS @page size declared in the page over what is declared in width and height or format options. Defaults is false, which will scale the content to fit the paper sizePrint backgroundprint background graphics, default is false. Must be checkmarked for CSS attributes such as alternating table rows to work.Scalescales the report rendering, must be a value between 0.1 and 2, the default is 1
PDF header / footer template details¶
The PDF header and footer templates are a completely unique system separate from the regular report template and require their own special templates to be used. The way the underlying report rendering system works means that the header and footer section can not "see" any other part of the report template so it is not possible to script them or insert data from the report data source into them.
Styling the header / footer¶
Headers and footers require their own self-contained inline CSS to be specified as they are part of the PDF generating system, not the Report generating system. The header and footer can not use styles defined for the overall report itself in the CSS tab of the report designer. This will become more clear with the examples below.
Date time tokens¶
The AyaNova server will substitute the current date and time in the Header or Footer anywhere it finds the matching (case sensitive) token text PDFDate or PDFTime.
For example:
The date and time will be displayed in exactly the same format as dates and times are displayed in the AyaNova user interface by using the browser default language settings (or the overriden language set in User settings).
Page number tokens¶
Unlike the date and time tokens the page number tokens are not set by the AyaNova server but rather they are set by the report generator itself and are specified by setting a class on an empty span in the footer or header template.
The current page number is specified as a class set on a span, for example:
Total pages is also specified as a class set on a span, for example:
Example: Show todays date in the header, and Page x of XX - note also total pages refers to TOTAL pages, NOT pages per object (i.e. if printing from a list of workorders, the total pages will be ALL workorders pages, not pages per workorder.
Header
<span style="font-size:6pt;width: 94%; text-align:left; "
> Report rendered
on: <span>PDFDate</span> at: <span>PDFTime</span></span
>
Footer
<span style="font-size:6pt;width: 94%; text-align: right; "
>Page <span class="pageNumber"></span> of <span
class="totalPages"
></span
> </span
>
Headers and footers require margins¶
If you specify a header or footer without setting a top or bottom margin you will likely not see your header or footer on the report as space needs to be reserved for them. See the PDF Settings above. A good starting point to experiment with is 1cm margin.
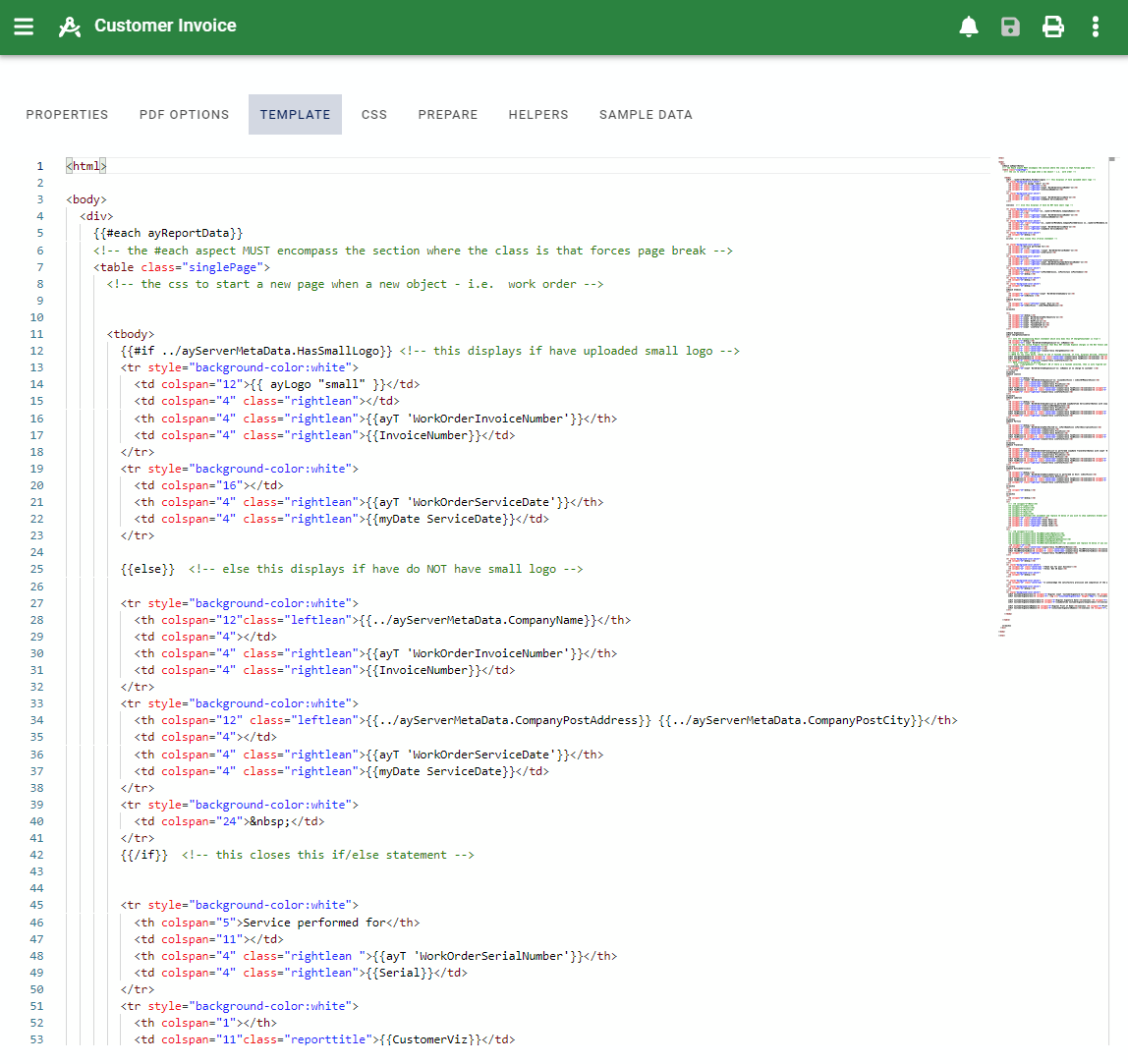
Report Template¶

The main HTML / Handlebars template. This is where the report is defined and is required to render a report. A template is a mixture of both source HTML and Handlebars templates combined with data to generate the final report HTML.
In order to get up to speed quickly with report design we recommend experimenting with copies of the stock report templates provided as well as referring to the Handlebars documentation
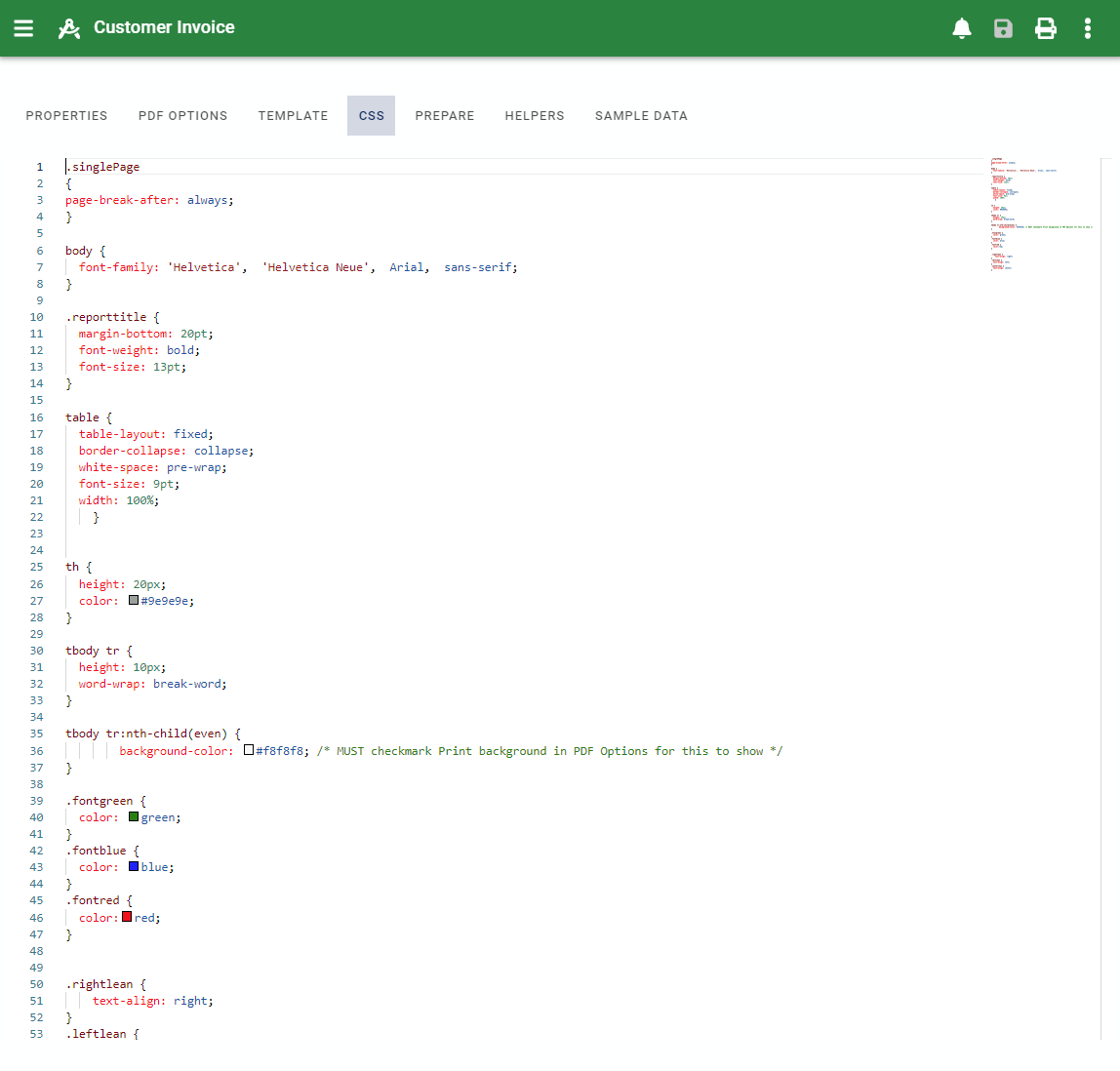
CSS¶

This optional section is provided to optionally define your own HTML Cascading Style Sheet for the report document. Define your styles here and they will be available to the report template.
Prepare¶

This optional section is provided as a way to prepare / change the data before it is sent to the report template and rendered.
Typically this function is used to retrieve outside data and / or alter data that is fed to the report template. For example changing the data from a list of Customer Units to Group By Customer or adding running totals.
Use of the ayPrepareData function is optional and most reports will not require it to be used.
This is the default ayPrepareData method:
reportData parameter is an object containing three keys with data required to render the report and it's format is detailed below in the Report Data Objects section.
Note that the SAMPLE DATA section of the user interface in the report designer shows the raw data before it is passed to this function, not how it would look after this function is run. If you need to see how the data is shaped after a ayPrepareData you can make use of the ayJSON helper documented below to view the raw data on the rendered report itself.
A common use for the ayPrepareData function would be to insert or re-shape data based on calculations or data fetched from external API's or the AyaNova API itself (see the section regarding API usage below for details). It is defined as an asynchronous function so that the User can all AyaNova or other external API's if necessary to fetch data to insert into the report. For example getting part images from a manufacturers API site to insert into a report document.
Helpers¶

This optional section is for custom Handlebars helper functions defined by the user.
AyaNova comes with several built in Handlebars helpers however, this section is where you can add your own.
Any helper compatible with Handlebars can be defined here.
You can even use AyaNova API methods in your helpers if required to pull in data from other areas of AyaNova not directly provided in the report data.
Sample Data¶

This read only section is for viewing sample data from real objects as a referece to the names of fields and "shape" of the collections available to use in your report template.
Data here is displayed in the report designer user interface when the report designer is opened via a business object.
If you do not see this section it means the report designer was opened directly without passing through a business object first so there is no current data to display but you can still edit the report as normal. This can happen if you open a report from a History form or use the browser back button to go back to a report that was previously edited or open a report URL directly.
Menu options¶

In addition to the common edit form menu options the Report edit form also has the following unique option:
Export¶
The export option enables you to export a report template to an external file. This is used to share report templates, preserve them when erasing a database or simply to make backup copies when editing in case you need to restore a previous version.
Exported report templates are saved as a .json format text file with a *.ayrt file name extension.
Importing report templates¶
Importing of report templates is done from the administration report templates import option.
Report data structure¶
When a report template is processed, business object data is provided to the template along with other data. Some of this data is used internally by the provided helpers and you have full access to these data values in your templates, Handlebar helpers and PrepareData scripts.
In the ayPrepareData function on the Prepare Data tab of the report designer the reportData parameter contains three properties detailed below you can use in preparing data:
{
ayReportData:[...array of business object data...],
ayClientMetaData:{...Client / User data object...},
ayServerMetaData:{...Server data object... }
}
In the report template section you must access these three variables by their names directly in your own Handlebars Helpers or in the report's Template. i.e. they are not contained within an object like they are in ayPrepareData but stand alone.
ayReportData¶
This is the main business object data provided to the template. It will be identical in format to the object you see in the SAMPLE DATA area of the report designer user interface and is fetched from the server using the same method that populates the report when rendered ensuring consistency between design and rendered report. Note that the Report Designer Sample Data section shows only a limited subset of the entire data that will be provided to the report as it is intended to be a quick sample to show the structure of that particular data, not all the records.
The data provided is in JSON format and can be used directly with Javascript.
The report data object is always provided as an Array. In the case of a single object it will be an array of one, in the case of multiple objects it will be the same object definition but repeated for each object.
This means that any report should be designed with one or multiple objects in mind so that the same report can be used for both a single object or a collection.
For example if you are reporting off a Customer you would design a report that can handle one or multiple Customer objects so that the same report can be used when viewing a single Customer or a whole list of Customers.
The data provided to the report consists of the same fields visible in the user interface when editing that record and in addition, where appropriate, extra fields to bring in commonly required data from other objects that are linked.
Numbers, dates, times and translations in report data¶
The report data provided comes directly from the Server and is not translated or localized into the current User's format as that is the responsiblity of the "Client" end, see the Localization and Translation section for details.
Viz fields in report data¶
You may notice many fields that end with the suffix "Viz" in the report data object.
The "Viz" suffix is appended to the name of any fields that are generated by the server dynamically when data is being generated for reports.
Typically, this is data that is not entered by the user or stored in the database for the specific object being reported. They are convenience fields to add more information for the user.
Most often a viz field comes from other related objects that link to the object being reported or they are generated dynamically for example calculations that don't need to be stored in the database for efficiency.
For example on a Work order report the field CustomerViz contains the Customer name for the Work order as the work order object itself does not store a Customer Name field as it may change and is not efficient to store directly in the work order object itself which only stores the internal ID number of that Customer's record.
Another example of a calculated Viz field is the LineTotalViz field on work orders which is calculated dynamically at the moment the work order report data is gathered to send to the report generator. No line total is actually stored in the database as it can be calcluated 'on the fly' when needed.
As the person editing a report template it can be helpful to know which fields are not stored directly in the object being reported if there is any question about where the value is coming from so we have adopted the standard of the "Viz" suffix.
Custom fields in report data¶
In AyaNova an object can have up to 16 customizable fields of extra data.
In the SAMPLE DATA area of the report editor interface you can see the custom field data, for example:
"CustomFields": {
"c1": "2019-11-02T00:28:03.3193287Z",
"c2": "Aperiam sequi dolores consequatur temporibus ducimus rerum.",
"c3": 81510873,
"c4": false,
"c5": 0.119726536851249
},
In the above example you can see that there are four custom fields containing data. To access this data in your report template use dot notation to drill down to the custom field desired, for example {{ CustomFields.c1 }} in the template would return the date and time stamp in the above example.
To format that data into local time zone and display format you would use a date time helper exactly as with non custom fields: {{ ayDT CustomFields.c1 }} would format the time stamp correctly for the user's browser settings.
Empty or non existent custom fields reference will simply result in nothing being returned for that value, so if your template had {{ CustomFields.c6 }} using the above record would simply return nothing / empty string.
If the custom field definitions are changed for an object then the reports must also be changed to match. For example if the c1 value was turned into a text field instead of a datetime field then the reports would need to be changed to match (for example removing the ayDT helper as it would now be a text field).
Example custom field report¶
In the Work order stock report templates we have an example report template showing Custom field usage on a report template titled "z_custom fields".
ayClientMetaData¶
When a report is rendered some settings from AyaNova running at the User's browser are sent along with the report and are used as required to provide Translations and localized date, time and currency display formats as per the User's preferences as well as the current logged in User's API credential Bearer token and some other Client dependent settings.
You can see what data is provided by using the ayJson helper as in the example above on the report. As of the time of this writing the current values provided are:
ayClientMetaData:
{
"UserName": "AyaNova username",
"UserId": "23",
"Authorization": "Bearer eJhbGciO...token...data...hb9JyjcWl3Tib",
"DownloadToken": "IslXKU....token....data...here....Bg2Vx0yT2rQ",
"TimeZoneName": "America/Los_Angeles",
"LanguageName": "en-US",
"Hour12": true,
"CurrencyName": "USD",
"DefaultLocale": "en"
}
Most of these properties are intended to be used by the translation and localization Helper utilities we provide for reporting and some are useful for calling API methods via our API convenience functions provided
ayServerMetaData¶
When a report is rendered some settings from the local AyaNova Server are injected into the report data and are used as required to access local server relative settings. For example the URL path to the local AyaNova server's API so that API methods can be called directly in the report template relative to the server's local path.
You can see what data is provided by using the ayJson helper as in the example above on the report. For example:
ayServerMetaData:
{
"ayApiUrl": "http://127.0.0.1:7575/api/v8/",
"HasSmallLogo": true,
"HasMediumLogo": true,
"HasLargeLogo": true,
"CompanyName": "GZ TestCo Inc.",
"CompanyWebAddress": "www.example.org",
"CompanyEmailAddress": "Daphney.Brakus@example.org",
"CompanyPhone1": "433-555-9299 x359",
"CompanyPhone2": "722-555-1804",
"HasPostalAddress": true,
"CompanyPostAddress": "2523 Keshaun Mission",
"CompanyPostCity": "Port Wilfred",
"CompanyPostRegion": "ExamplePostRegion",
"CompanyPostCountry": "ExamplePostCountry",
"CompanyPostCode": "12398218",
"HasStreetAddress": true,
"CompanyAddress": "980 General Brook",
"CompanyCity": "Port Wilfred",
"CompanyRegion": "ExampleRegion",
"CompanyCountry": "ExampleCountry",
"CompanyAddressPostal": "12398218",
"CompanyLatitude": 13.6747,
"CompanyLongitude": -70.6925
}
- ayApiUrl - this is the URL of the server relative to the report generator and is useful for calling AyaNova API methods in your prepare data function to bring in sources of information from other areas of AyaNova that might not be directly available to your report
- HasXXLogo - these keys are set to true if a Logo has been uploaded for each size to AyaNova and are useful for controlling whether or not to show a logo on a report template as can be seen in many of our sample reports
- Company XXX fields - these fields represent your company information as entered in Global settings to provide a centralized source of information for all reports requiring company contact or address data
Accessing top level meta data from inside nested objects¶
In Handlebars templates #each or #with blocks the top level meta data needs to be addressed by switching context from inside the nested element to the top level. e.g. {{../ayServerMetaData}} rather than {{ayServerMetaData}} as would normally work from the top level of the template.
Localization and Translation¶
Localization, the display of Dates, Times, Numbers and AyaNova translated text is a Client responsibility in AyaNova.
The server is Locale and language agnostic and doesn't normally process data into localized format but rather leaves that to the Client AyaNova software running on the web browser and the User's preferences.
However, because reports are processed at the server, the server uses the locale information provided by the Client when requesting the report in the ayClientMetaData property in conjunction with the Helpers provided to localize the data to display according to the Client that requested the report.
Localizable values will display the same in a report as they do in the AyaNova user interface in the browser when the built in Handlebars helpers are used.
Date and time values¶
Date and time values are always stored at the server and provided in the ayReportData object in UTC / GMT time and ISO-8601 universal time format. The values are converted to the user's local time zone and display format in the AyaNova client software and reports. The ayDateTime, ayDate and ayTime Helpers are used to display this data in the Client default format and time zone.
Currency / decimal¶
Currency and decimal number values are provided in simple decimal notation and formatted for display using the ayCurrency / ayDecimal Handlebars helpers and the Client default language and currency settings.
Translations¶
Translated text is displayed in the current logged in User's default Translation setting using the ayT Handlebars helper.
Built in Handlebars helpers¶
Several Handlebars helpers are pre-defined for use with reports:
ayBC¶
Bar code helper used to render any of over 100 types of bar codes on reports.
This helper uses the bwip-js open source bar code library to generate the bar codes and insert them and returns them into the generated HTML as an image element.
The helper is coded to accept two parameters, the data object template field name first and the options to pass to the bar code generator as a string of JSON encoded text corresponding to the options property of the bar code writer.
bcid is the only required part of the option parameter that must be provided and identifies which type of bar code will be rendered, there are many bar code types available.
In AyaNova the text option of the options property is automatically set to the report template field data for you.
Gotchas¶
- Quotes: Be careful how you specify quotation marks around the options property, use full quotes for the inner field and property values and single quotes to enclose the whole string of JSON as in this example:
{{ ayBC ReportFieldName '{ "bcid": "code128"}' }}
- Validity: certain bar codes (such as UPC) have a built in checksum validity check and will not render if the value is not valid. So, for example, you cannot use any random number as a UPC code, it must contain valid checksum characters. Or for example an EAN-13 code must contain 13 characters or it will not be valid either.
If you are using bar codes only for internal purposes there are many forgiving options available such as Code39 barcodes (or Code 3 of 9) which do not require a check digit and can store up to 39 digits or QR Code or PDF417 '2d' bar codes which can store alphanumeric and ad-hoc data suitable for scanning with camera devices.
- Size: Some experimentation scaling and size options maybe be required to ensure bar codes are scannable depending on the rendering medium / equipment and scanner.
Advanced usage¶
For full details please refer to the examples and direct links to the open source documentation above on each type of bar code specifically and advanced options usage.
ayCaps¶
Format value as all capitals:
{{ ayCaps ReportFieldName }}
ayConcat¶
Concatenates the given arguments into a string.
Arguments to the helper are either field names or static strings separated by a single space between each one.
The result of the helper is each argument's value appended to the end of the previous one. This means there are no spaces between them unless you add spacing arguments as in the first example below.
Used as the only helper on it's own:
{{ ayConcat field1 ',' field2 '->' 'blue' someotherfield ' ' 'morestring' }}
Would result in "contentsoffield1,contentsoffield2->bluecontentsofsomeotherfield morestring"
As an argument to another helper:
{{ ayBC (ayConcat 'workorder:' Serial ',' 'customer:' customerViz) '{ "bcid": "qrcode","includetext":true, "scale":3}' }}
This example from a work order report would create a QR Code that contains text from multiple fields, e.g. "workorder:483,customer:XYZ accounting".
ayCurrency¶
Formats a raw currency decimal value into a currency value formatted for the locale of the Client or server / report default
{{ ayCurrency cost }}
ayDate¶
Formats a raw DateTime stamp into a short date only (no time) in the locale format of the Client or server / report default
{{ ayDate startDate }}
ayDateTime¶
Formats a raw DateTime stamp into a short date and short time in the locale format of the Client or server / report default
{{ ayDateTime startDate }}
ayDecimal¶
Formats a raw decimal number value into a floating point value formatted for the locale of the Client or server / report default
{{ ayDecimal quantity }}
ayJSON¶
Outputs a block of javascript in JSON format. Used primarily for diagnosing issues when using the designer to view script or data objects as text data right in the report, for example:
{{ ayJSON ayClientMetaData }}
Will output the Client meta data sent along with the report request from the Client as text viewable on the report.
ayLink¶
Format an URL properly in the displayed document:
{{ ayLink text_displayed url_link }}
e.g.
{{ ayLink 'AyaNova website' 'https://www.ayanova.com' }}
Will display as text and url: AyaNova website
ayLogo¶
Used to display your business logo that was previusly uploaded via the Global settings logo page
This helper takes a parameter indicating which size of logo is desired and must be one of the following values: small, medium, large
For example:
{{ ayLogo 'small' }}
Will render the small sized logo as an image tag set to the correct API Url. Note that if you do not upload a logo then this will display a broken image icon instead.
ayT¶
Translates a pre-specified (see below) AyaNova translation key into the language indicated by the current logged in user or the server default:
{{ ayT 'Customer' }}
Note that you need to tell AyaNova which translation keys to pre-fetch before rendering the report by inserting a call to the function ayGetTranslations in the ayPrepareData function in the Prepare Data tab. All translation keys required need to be specified in this manner.
For example, let's say you wanted to display the translation for Customer and WorkOrder, you would insert a call to get the translations as follows:
async function ayPrepareData(reportData) {
await ayGetTranslations(["Customer", "WorkOrder"]);
return reportData;
}
ayGetTranslations expects an array of all the translation keys that will be used on the report. If any are missing you will receive an error message about the missing keys.
You can view all the translations keys available in the Translations form.
ayTime¶
Formats a raw DateTime stamp into a short time only (no date) in the locale format of the Client or server / report default
{{ ayTime startDate }}
ayWiki¶
Format a Wiki Markdown formatted field such as a Wiki field on an object into HTML in a similar manner to how they are displayed in the AyaNova user interface WIKI fields:
{{ ayWiki Wiki }}
This is what you use to display a Wiki (or any Markdown formatted text) in a report. AyaNova uses the Marked library to turn Markdown into HTML for display both in the user interface and in reports.
Built in utility functions¶
AyaNova comes with some utility functions that you can call from your own helpers or ayPrepareData function.
Group by¶
The ayGroupByKey function is provided to group the report data by a key name in it. All records in the array are grouped into groups based on the key selected.
The following shows using the ayGroupBy function in the ayPrepareData to reformat a Customer Unit List into groups by Customer name which is provided in the CustomerViz property:
async function ayPrepareData(reportData) {
//send the raw report data to the groupByKey function which will return a new array grouped by the key name provided
reportData.ayReportData = ayGroupByKey(
reportData.ayReportData,
"CustomerViz"
);
//return the data into the pipeline to send to the report template
return reportData;
}
The data returned is an array of objects with a group property containing the value in the group key name and an items array containing the matching items for that group.
The ayGroupByKey function does no sorting so the data will be returned in the same order it was originally selected in the data list filter and sort options in AyaNova. So, for example, if you wanted a Customer Unit report grouped by Customer you would likely want to sort the list by Customer first and then by Serial number second so that the resulting report would contain the data ordered sequentially. It is also possible to sort the data in the ayPrepareData method using Javascript if desired however the server is much faster at sorting data tables so for large reports it makes more sense to let the server sort it first by making data table sorting selections before reporting.
API Usage¶
The full power of the AyaNova developer's API is available to reports to incorporate data from anywhere in AyaNova as required.
The currently logged in User's API Bearer access token is provided for accessing API routes via the ayClientMetaData.Authorization value (see above).
You should not store a static copy of an API Bearer access token or hard code it into your templates because it changes regularly and will expire the moment the User logs in to AyaNova.
While it is possible to login via a script using alternate credentials and access the API with alternative access to the current logged in user, this opens a security hole as you would need to hard code credentials into the report script and for this reason is absolutely NOT recommended.
API convenience functions¶
The following functions are provided to assist with API usage from your ayPrepareData custom function.
Note that by default the authentication token supplied is the same as the currently logged in User so you can only perform actions that the currently logged in User could also perform in the AyaNova application. For example if the currently logged in User doesn't have rights to modify or retreive an object it won't work here either.
GET
The ayGetFromAPI function works with GET routes in the API:
async function ayGetFromAPI(route, token) {...
POST
The ayPostToAPI function works with POST routes in the API:
async function ayPostToAPI(route, data, token) {...
The token parameter is optional and if not provided will be set by default to the current User's access token.
The route parameter will be automatically prepended with the server local api url if you do not provide the starting "http" in the URL. Do not include the initial slash.
PUT
The ayPutToAPI function works with PUT routes in the API:
async function ayPutToAPI(route, data, token) {...
The token parameter is optional and if not provided will be set by default to the current User's access token.
The route parameter will be automatically prepended with the server local api url if you do not provide the starting "http" in the URL. Do not include the initial slash.
Parameters
The route parameter is required and will automatically include the current API server URL prepended if not provided (it looks for "http" at the start).
For example you can specifiy the route parameter as simply the end portion of the route without the slash: "server-info" or the full route to the server from the server URL meta property.
For example the full route to fetch data from the server-info API route can be constructed as follows:
let route=`${reportData.ayServerMetaData.ayApiUrl}server-info`;
The token parameter is optional and if not provided will be set by default to the current User's access token or you can specify it by using the authorization token provided in the Client data as follows:
let token=reportData.ayClientMetaData.Authorization;
The data parameter of a POST route differs for each route and is documented in the developer's API documentation.
The following is an example of accessing the API with both a GET and POST action:
async function ayPrepareData(reportData) {
//Example API GET method
//to fetch data from API server
//using the "server-info" route
//Add the data to the main report data object
//so it's available to the template
reportData.myData = {
ServerInfo: await ayGetFromAPI("server-info")
};
//Example API POST method to fetch data from api server
//using the "search" route
//construct the POST object
let searchPostData = { phrase: "fish" };
reportData.myData.SearchResults = await ayPostToAPI("search", searchPostData);
return reportData;
}
How to link directly to a report¶
The AyaNova client supports directly linking to a report in an URL, primarily for Customer notification purposes. Only single objects can be linked to for reporting, not lists of objects. Reports can only be viewed by Users who can log in to AyaNova and have rights to view that particular report.
(If you need to send a report to someone without them having a login to AyaNova then you would generate the report and send it as a PDF instead.)
The AyaNova client application requires the report URL format to be as follows: [PATH_TO_AYANOVA_APP_URL]/viewreport/[objectid]/[reportid]
If the user is not already logged in, they will be prompted to login first before the report is rendered.